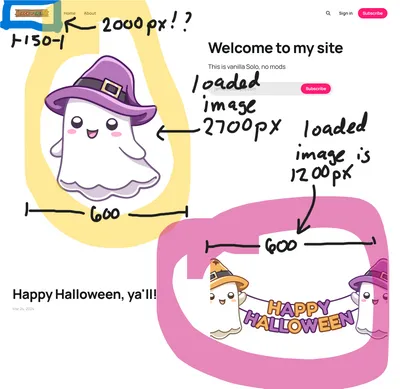
Did you say you wanted dark mode?
How to get dark mode into the PORTAL, in any custom theme.

I happened upon folks talking about how the user portal in Ghost couldn't be customized. I really hate "can't", so I went and built a dark mode for portal, and it only took a simple change to one file: I flipped all the white-to-black color assignments, similar to what I did to convert a theme to darkmode. It continues to respect theme accent colors.
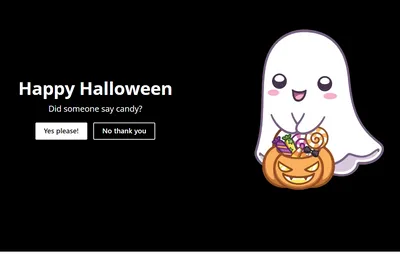
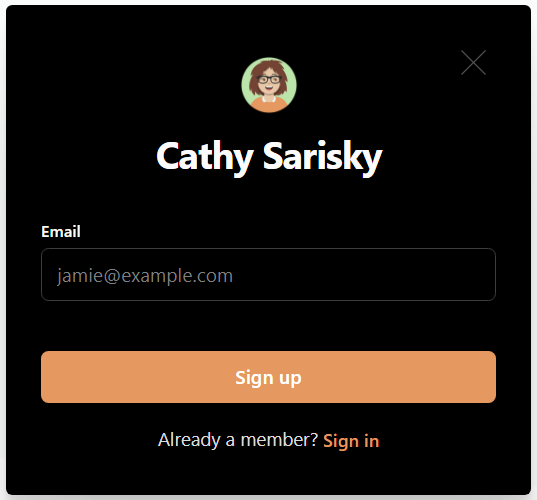
Demo of dark mode for Portal. Yes, my theme itself isn't in dark mode, so it looks a little funky.
If you want darkmode Portal on your site, you need to edit config.(production or development).config in your main site directory, adding something like:
--- first option - put the .js file and .map file in the root directory of your THEME.
"portal": {
"url": "http://yoursite.url/portal.min.js",
"version": "~2.1.1"
}
--- Or, to load remotely: ---
"portal": {
"url": "https://cdn.statically.io/gh/cathysarisky/portal-dark/main/umd/portal.min.js",
"version": "~2.1.1"
}Use the top or bottom code bit, not both.
You don't need to do anything else (except restart Ghost) if you're loading the js remotely. If you went with the first option, you also need to grab portal.min.js and portal.min.js.map from my Github repository. Consider starring the repository while you're there, would you please? My coding work is fueled by stars, stubbornness, and caffeine, in roughly equal amounts.
I found it! Everything should look good in dark mode. Help yourself to the file - the CDN link above is good, or you can pull it from Github and self host it. And don't forget, I run on stars. :) ⭐⭐

Hey, before you go... If your finances allow you to keep this tea-drinking ghost and the freelancer behind her supplied with our hot beverage of choice, we'd both appreciate it!